👋 Hello!

I'm a creative and analytical writer and editor helping to build the bridge between people and technology.
My professional background in technical publications and as an educator allows me to bring a love of reading, writing, teaching, and learning to complex software documentation projects.
Take a look around this site for some samples of my work. Check out my resume and email me if you're interested in talking about how I can help with a documentation or UX writing project.
Tools
I love learning new technologies. Here are some I've worked with:
- Content: Git, Markdown, docs-as-code, AI RAG, ChatGPT, Copilot, Drupal, Jekyll, Docusaurus, Jira, MkDocs, Netlify, Confluence, Heretto, GitHub, GitLab, wikis, Flare, Pandoc, Swagger, Stoplight, API documentation
- Code: JavaScript, Node.js, Python, HTML, CSS, DITA, XML, YAML
- Sight: Figma, Miro, Draw.io, OBS, Photoshop, GIMP, InDesign, Adobe Suite
- Sound: GarageBand, Audition, Reaper, Audacity
- Server: RaspberryPi, Proxmox, Docker, OpenMediaVault, Syncthing, Tailscale
Technical Writing
- REST API documentation
- Open source information architecture
- Map of hardware maintenance for an IT organization
- Documentation and content migration for vehicle telematics software
- Feature documentation for enterprise resource planning software
- Hardware and software documentation for a tech-focused arts lab
- About this website
REST API documentation
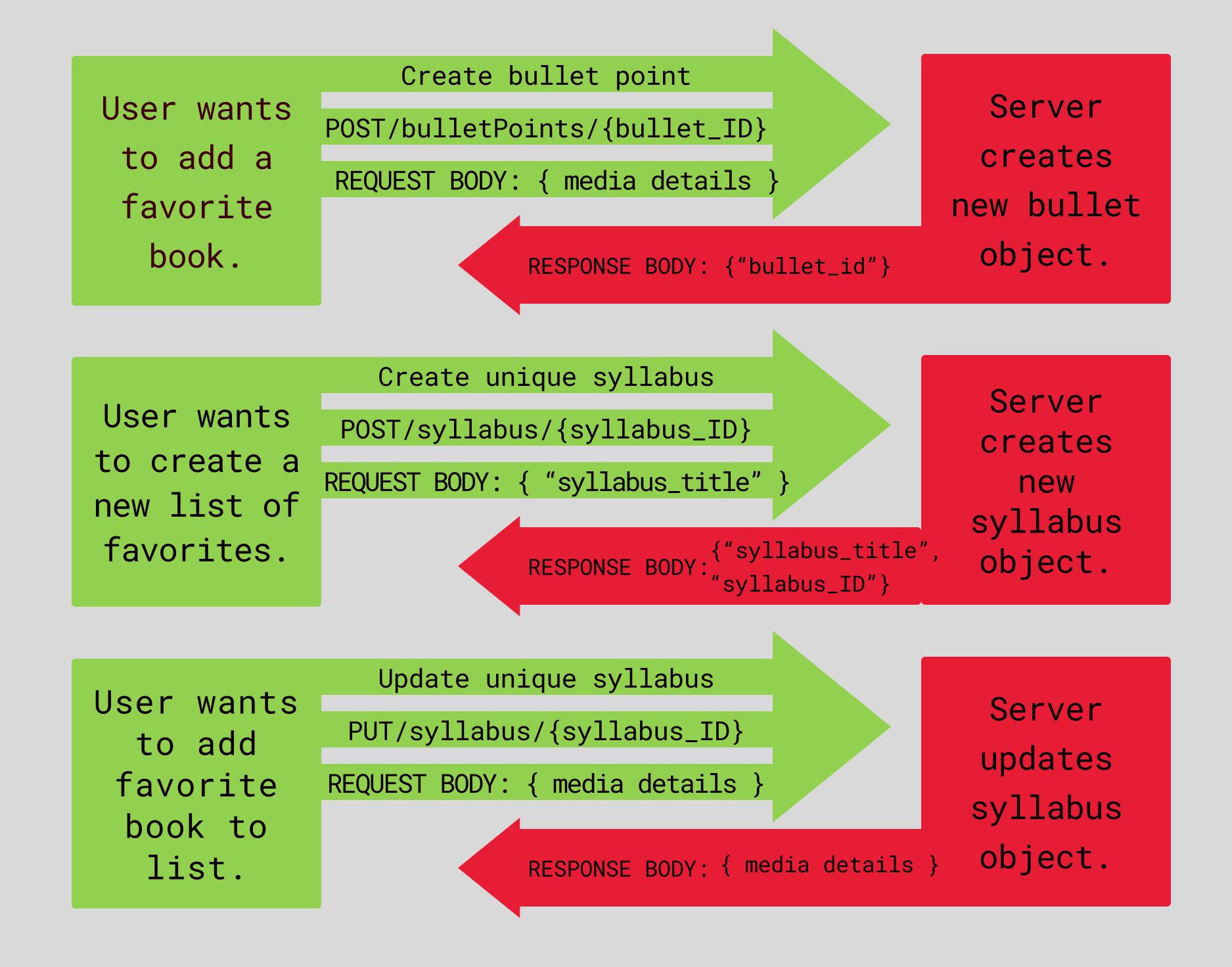
For an independent project to document a REST API, I researched the design and best practices of APIs, then documented the endpoints, methods, and parameters of an application called Syllabus.
In the course of this project, I created a record of my research to help others learn about APIs. You can view it here.
Technologies
- Stoplight
- Swagger
- Postman
- OpenAPI
- MERN
- Markdown
Competencies
- Research
- Domain knowledge
- Project planning
- Independent work
Open source information architecture
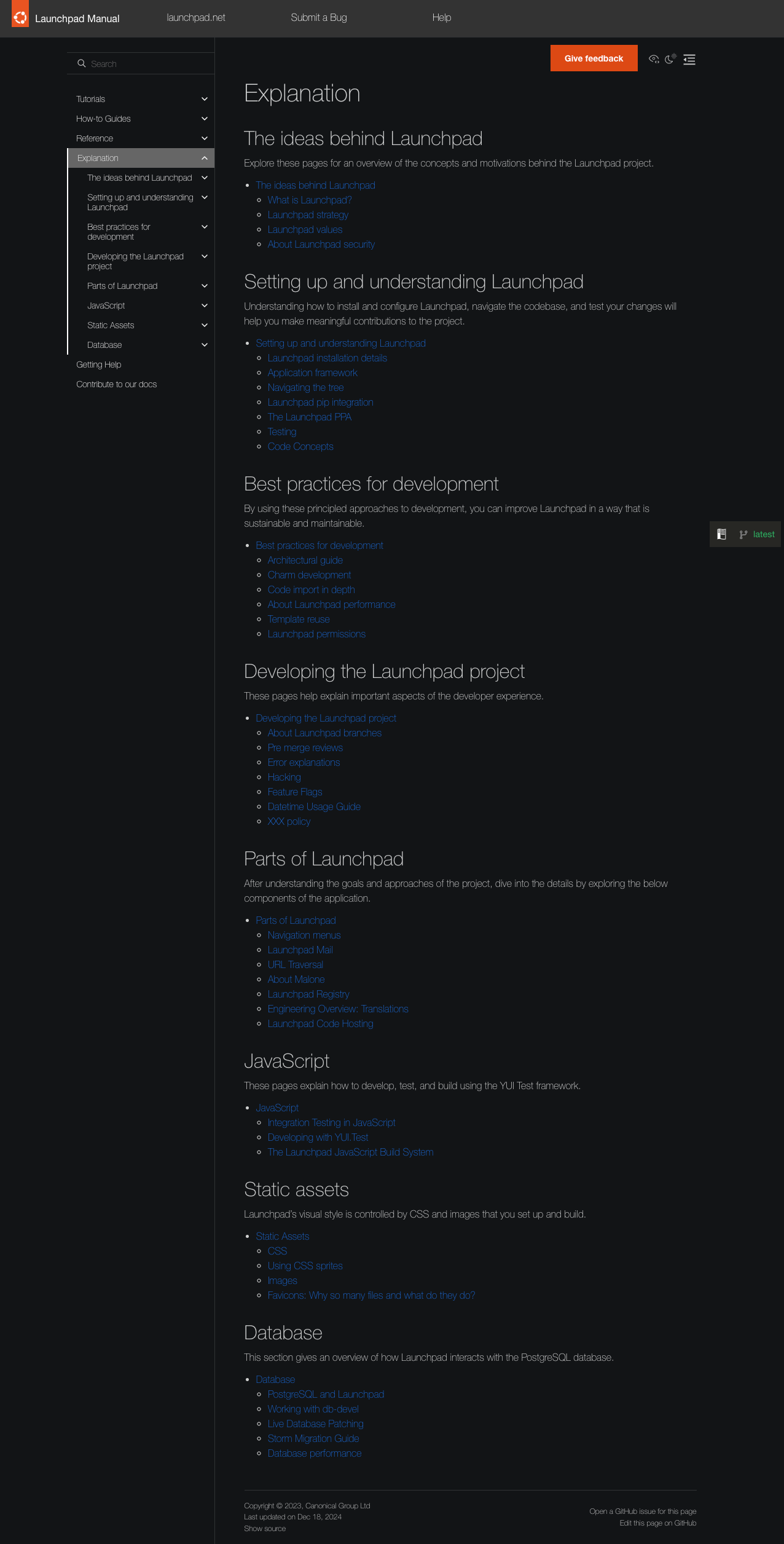
Because I wanted to contribute to an open source project, I volunteered to audit and revise the information architecture for Canonical's Launchpad, a collaborative platform for open source projects.
This work involved learning about the product, sorting categories into topics, writing introductory content, and updating the Sphinx documentation.
See my GitHub profile for more on my open source contributions.
Technologies
- Launchpad
- Sphinx
- RST
- Git
- GitHub
Competencies
- Information architecture
- Collaboration
- Research
- Troubleshoot
Map of hardware maintenance for an IT organization
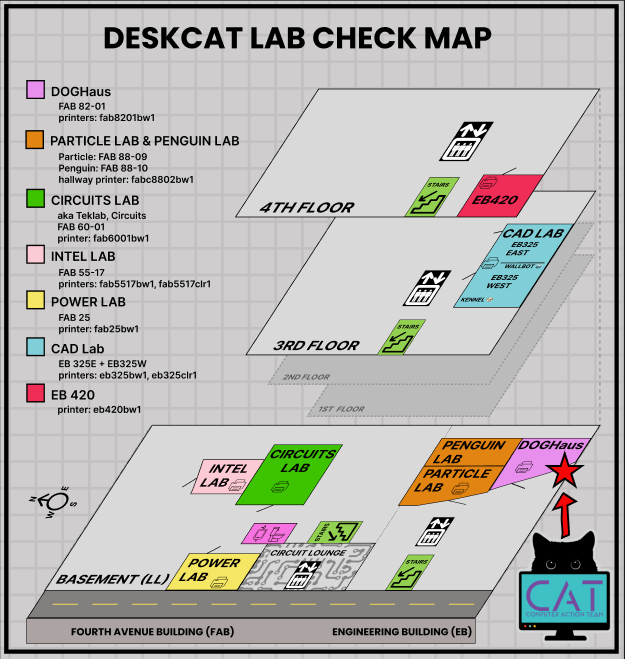
As part of my leadership and documentation work for the IT department at the Maseeh College of Engineering and Computer Science, I created a map of supported spaces by consulting with SMEs and following best practices for wayfinding design.
Technologies
- Figma
- Miro
- Mediawiki
- ssh
Competencies
- Gap identification
- Wayfinding
- Community engagement
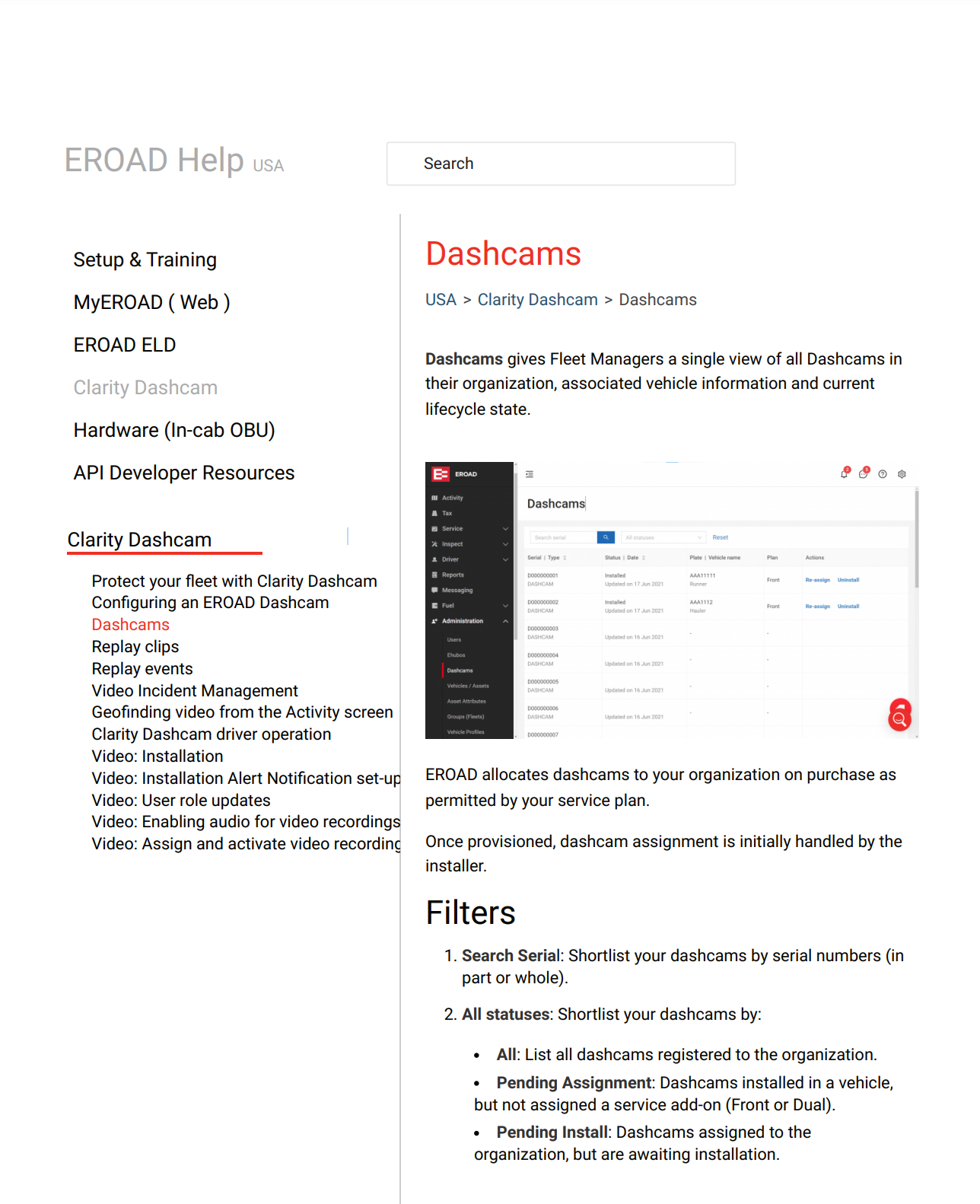
Documentation and content migration for vehicle telematics software
Writing for a dashcam and fleet management software company, I worked with product owners, engineers, and other subject matter experts to support urgent feature documentation requests.
This support also included rewriting and rearchitecting hundreds of help topics, requiring an immersion in the software, an understanding of the industry and different use cases, and managing the migration of content into a new knowledge base.
Technologies
- Agile/SaaS development
- HTML
- CSS
- Salesforce
Competencies
- SME interviews
- Project planning
- Collaboration
Feature documentation for enterprise resource planning software
Documenting enterprise resource planning software required me to attend standup meetings, to organize and respond to tickets, and to test the functionality of an application under development.
Technologies
- Heretto
- Oxygen
- DITA
- Azure DevOps
Competencies
- Content development
- Style guides
- Information architecture
- Software testing
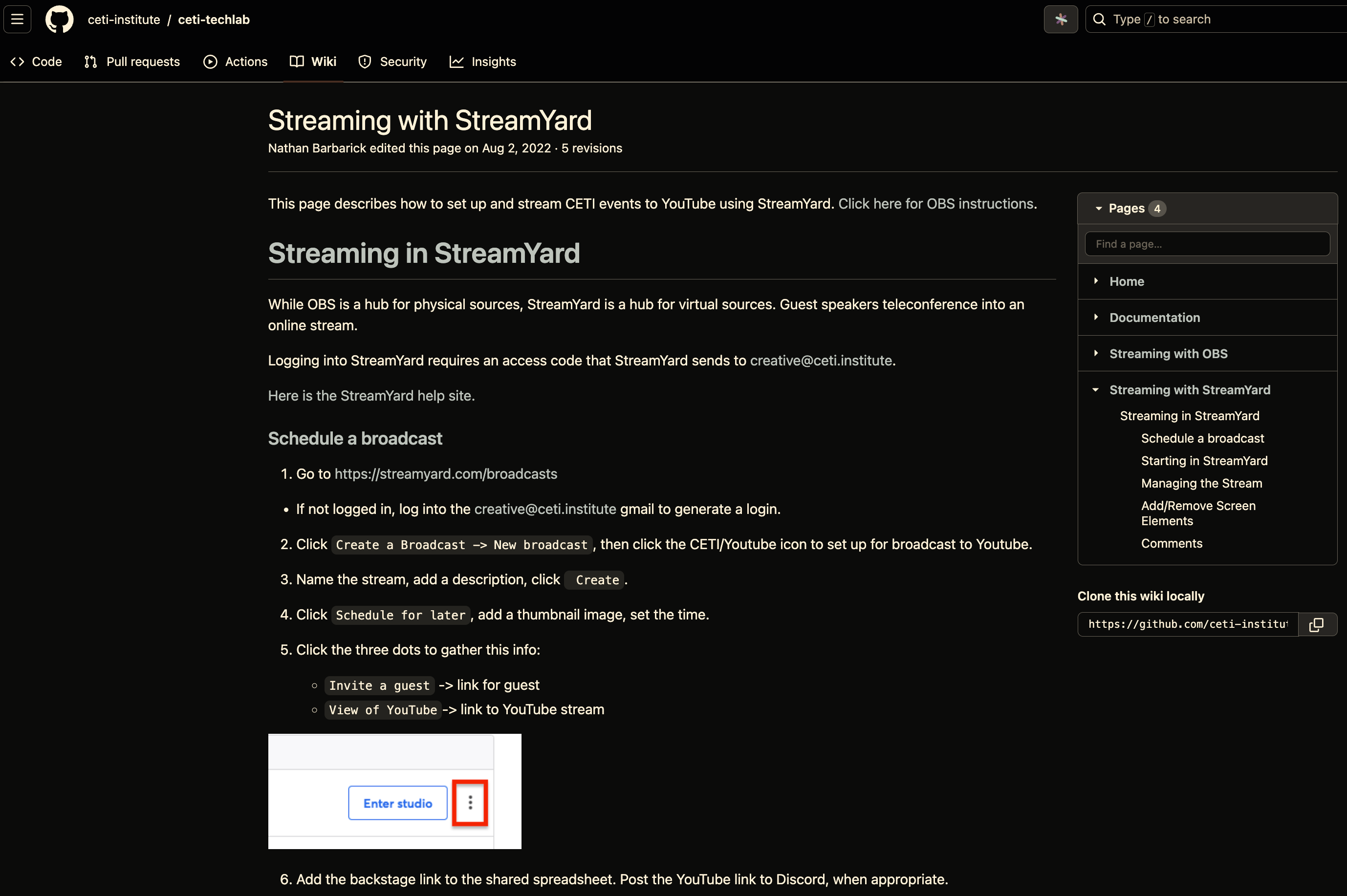
Hardware and software documentation for a tech-focused arts lab
In the course of supporting a public engagement program at an art studio and technology lab, I documented the process of setting up and managing the livestream using multiple platforms.
Technologies
- Git
- Open Broadcaster Software
- StreamYard
- Youtube Studio
- Various lab hardware
Competencies
- Teamwork
- SME interviews
- Event support
About this website
Despite the many available options for a turnkey personal website, I took the opportunity of my graduate portfolio requirement to deepen my engagement with the fundamental tools of web design by building out this website from a simple HTML template.
In addition to taking courses in and independently studying web design, I used artificial intelligence chatbots to develop and troubleshoot responsive and accessible site functionality.
Check out the original site I adapted to make this one.
Technologies
- Visual Studio Code
- GitHub
- GitHub Copilot
- Netlify
- HTML
- CSS
- JavaScript
- Wave + Lighthouse
Competencies
- Independent work
- Content development
- Research
- Troubleshooting