Social App Design Using MadCap Flare and Figma

You can view the site here.
Situation
I was in two classes: one about different frameworks of inquiry in technical communication, another about creating and organizing documentation sites using MadCap Flare.
I wanted to deepen my engagement with both subjects for my Frameworks final project, which asked me to solve a problem in technical communications.
Task
I identified a problem common to most people: relationships suffering because of social media. So I began designing a social app for families that could account for differing goals and technical fluencies.
Action
To come up with a realistic solution to this problem, I researched design, rhetoric, networks, and accessibility concepts from literature and in the internet world.
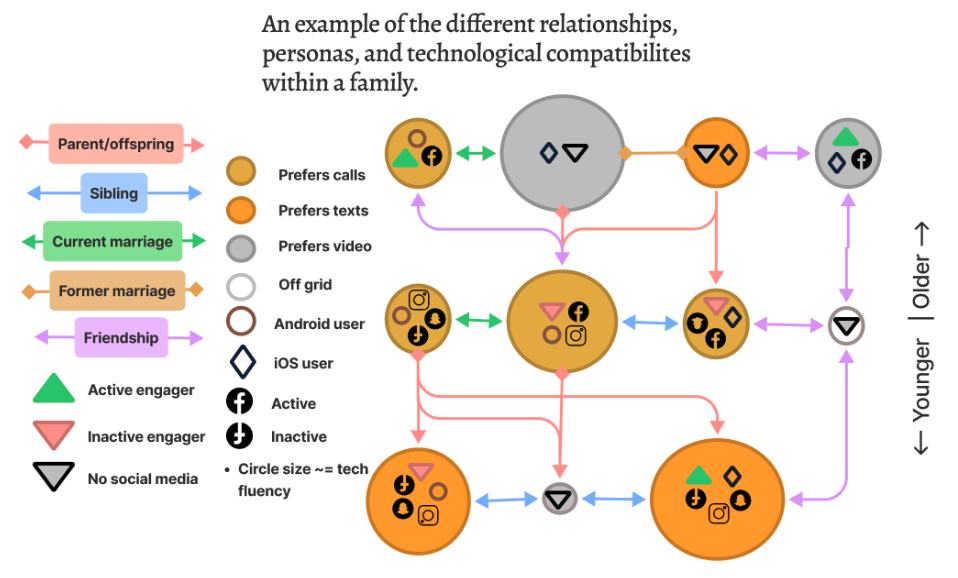
Then, having a store of theoretical and practical touchpoints and best practices, I developed diagrams, images, and user personas that would help me articulate the features of this app.
I then architected, designed, and authored a site in MadCap Flare, testing and deploying the site using Git, GitHub, and Netlify.
Result
The result is a website that describes an app that could solve these problems using a combination of theoretical frameworks.